Tham gia nhóm BSW Community để cùng trao đổi và nhận nhiều bài viết hay, hữu ích nhé!
Hello xin chào tất cả các bạn, chào mừng các bạn đã quay lại với blog Văn Vỹ IT.Bài viết đầu tiên trên blog cũng là bài viết mình tâm đắc và yêu thích nhất trong các thủ thuật blogspot mà mình từng viết. Tại vì nhìn nó đẹp vch kkk

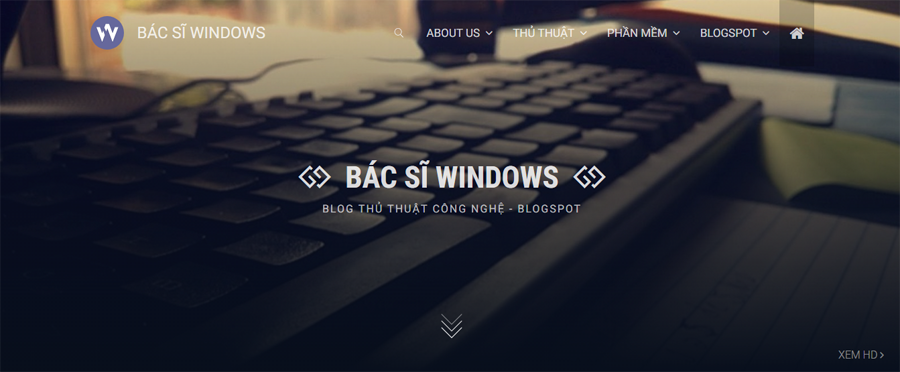
Cụ thể đây là bài viết hướng dẫn các bạn làm một đoạn chữ giới thiệu giữa màn hình kèm theo một số hiệu ứng bằng CSS để trang trí cho blog bạn thêm phần đẹp và sinh động hơn, có thể xem demo ngay tại trang chủ. Giống như cái bài viết hồi lúc trước mình viết để trang trí tết gì gì ấy quên rồi, bài viết này là mình lấy lại code từ đó rồi chỉnh sửa một tí theo sở thích các nhân nhìn cho phù hợp với blog!
Không tinh linh luyên thuyên nữa, bắt đầu thôi!
CÁC BƯỚC THỰC HIỆN
Bước 1. Vào trang chỉnh sửa HTML của Blogspot.Bước 2. Tim thẻ
<body> và dán đoạn code dưới đây vào phía sau thẻ đó.<b:if cond='data:blog.pageType == "index"'>Bước 3. Lưu mẫu, và thưởng thức thôi!
<style>
#intro_homepage{position:relative;display:table;width:100%;height:60vh;margin:0!important;padding:0!important;z-index:999;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvgBJp5e8Kwl9ymePUDx1AUzhVkxNUGnSVMuxGXsLt4B25yw_Gk09b1Ryfmyunu_0irNX0-oCAZzYgpubX64aFsPk9KRpd-8Aivq-zje3sc-Go_Zu11251fam3WpzvdRCZHcAF4fm81GR3/s1600/background_full_Intro_bacsiwindows-com.jpg) no-repeat center center!important;background-size:cover!important}
#intro_homepage:before{content: ''; opacity: 1; position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 0; background: linear-gradient(transparent, #050a18)}
#intro_homepage:after{content:'';z-index:0;position:absolute;top:0;right:0;bottom:0;left:0;background-image:linear-gradient(transparent,rgba(51, 51, 51, 0.15) 0%,rgba(12,23,36,0.4))}
.intro_homepage_content{position:relative;z-index:3}
.intro_label h2{animation:zoomInUp 6s;font-size:45px;font-weight:700;color:rgba(255,255,255,.85);letter-spacinggg:0;margin:0 0 .25em;padding:0;font-family:"Roboto Condensed",sans-serif;text-transform:uppercase}
.intro_label p{animation: zoomInDown 4s; text-transform: uppercase; font-size: 16px; font-weight: 400; color: rgba(255,255,255,0.7); margin: 0; padding: 0; letter-spacing: 2px}
.intro_label{margin:0 auto;text-align:center;padding:0}
.intro_buttondown a{position:absolute;bottom:10%;left:50%;z-index:2;display:inline-block;-webkit-transform:translate(0,-50%);transform:translate(0,-50%);color:#fff;font:normal 400 20px/1 'Josefin Sans',sans-serif;letter-spacinggg:.1em;text-decoration:none;transition:opacity .3s}
.meta_{display:table-cell;vertical-align:middle;text-align:center}
#intro_buttondown a span{position:absolute;top:-45px;left:50%;width:22px;height:22px;margin-left:-12px;border-left:1px solid #FFF;border-bottom:1px solid #fff;-webkit-transform:rotate(-45deg);transform:rotate(-45deg);-webkit-animation:sdb05 2s infinite;animation:sdb05 2s infinite;box-sizing:border-box}
#intro_buttondown a{animation:zoomInDownn 8s}
@-webkit-keyframes sdb05{0%{opacity:0}50%{opacity:1}100%{opacity:0}}
@keyframes sdb05{0%{opacity:0}50%{opacity:1}100%{opacity:0}}
#intro_buttondown a span:nth-of-type(1){-webkit-animation-delay:0s;animation-delay:0s}
#intro_buttondown a span:nth-of-type(2){-webkit-animation-delay:.2s;animation-delay:.2s}
#intro_buttondown a span:nth-of-type(3){-webkit-animation-delay:.4s;animation-delay:.4s}
.xem-hd{text-align:right;width:1080px;font-size:16px;color:#fff;text-transform:uppercase;letter-spacinggg:0;font-weight:300;position:absolute;bottom:20px;right:30px;z-index:9999}
.xem-hd a{color:rgba(255,255,255,.5);animation:slideToLeft 2s}
.xem-hd a:hover{color:#fff}
</style>
<div id='intro_homepage'>
<div class='meta_'>
<div class='intro_homepage_content'>
<div class='intro_label'>
<h2 class='_title'><i aria-hidden='true' class='fa fa-gg' style='margin:0 20px 0 0'/>Bác Sĩ Windows<i aria-hidden='true' class='fa fa-gg' style='margin:0 0 0 20px'/></h2>
<p>Blog Thủ Thuật Công Nghệ - Blogspot</p>
</div>
</div></div>
<div class='xem-hd'>
<a href='/' target='blank' title='Xem hướng dẫn'>Xem hd <i class='fa fa-angle-right'/></a>
</div>
<section class='intro_buttondown' id='intro_buttondown'>
<a href='#continue'><span/><span style='margin-top: 10px'/><span style='margin-top: 20px'/></a>
</section>
<div class='meta_'>
</div>
</div>
<div id='continue'/>
</b:if>
TÙY CHỈNH
- Đoạn màu đỏ là chỉ giới hạn nó chỉ hiển thị ở trang chủ, bạn có thể xóa nó nếu muốn nó hiển thị ở tất cả các trang nhé.
- Đoạn màu xanh là link ảnh, có thể thay ảnh khác nếu không thích hình ảnh có sẵn.
- Đoạn in đậm chắc không cần nói cũng biết nhỉ!
TỔNG THỂ
Với một ít CSS kèm một xíu HTML, mình đã mang đến cho các bạn một tùy chọn trang trí Blog nữa, nếu thấy hay hoặc hữu ích hãy chia sẻ bài viết nhé, cảm ơn các bạn. AhihiNguồn: Bác Sĩ Windows
 Copyright © 2017
Copyright © 2017
THAM GIA BÌNH LOẠN NGAY!
Một số lưu ý khi bình loạn
Mọi bình luận sai nội quy sẽ bị xóa mà không cần báo trước (xem nội quy).
Bấm Thông báo cho tôi bên dưới khung bình luận để nhận thông báo khi admin trả lời.
Bạn có thể dùng ảnh động hoặc mã hóa code HTML để bình luận.